3º Laboratório - 22/04/2019
Neste laboratório tivemos a oportunidade de realizar um banco de dados através das ferramentas gratuitas do Google Docs, utilizando um formulário para receber a massa de dados e uma planilha para armazenar os mesmos.
Estaremos mostrando o passo a passo da criação do formulário + planilha Google, seguindo do INPUT de dados através da placa ESP32 e sensor DHT 11.
Estaremos mostrando o passo a passo da criação do formulário + planilha Google, seguindo do INPUT de dados através da placa ESP32 e sensor DHT 11.
Formulário + Planilha Google
Primeiramente, é mais que óbvio a necessidade de uma conta Google para a realização da tarefa, portanto, acesso o seu Drive e clique em Novo.
Em seguida clique na ultima opção e selecione Formulários Google, como indicado na imagem abaixo:
Selecionando a opção Formulário em branco, você será direcionado para uma nova tela, onde temos campos de informações. Compare as imagens abaixo, a primeira o formulário em branco recém criado e em seguida o formulário já pronto para ser preenchido.
Dê um título, insira campos de texto para Temperatura e Umidade.
Após este processo ser realizado, precisamos armazenar os dados recebidos pelo formulário e é aí que entra a planilha. Veja abaixo como ela é criada:
Na aba superior, clique em Respostas e em seguida no ícone de planilha Google no canto direito. Assim, os campos criados no formulário serão campos na planilha. Apresentado na próxima imagem:
Código - Arduíno IDE
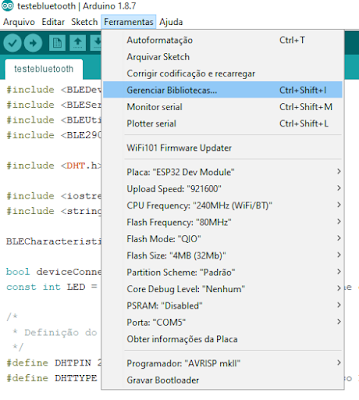
Com a primeira etapa completa, para realizarmos a comunicação do microcontrolador ESP32 e sensor DHT11 com o nosso formulário, é bem simples. O vídeo abaixo vai mostrar como realizar.
Acessando o formulário que acabamos de criar em seu navegador, coloque o cursor sobre o campo Temperatura e Umidade, clique no botão direito do mouse e selecione a opção Inspecionar Elemento, nele você irá encontrar diversos códigos CSS, HTML e afins. Enquanto você vai passando por cada linha com o cursor, o navegador vai indicar na tela qual objeto está sendo inspecionado, assim quando o edit for preenchido, procure pelo campo nome. Para melhor entendimento acesse o link.
OBS.: Este processo deve ser realizado tanto no campo Temperatura quanto Umidade.
Esses dois valores serão substituídos no código presente na IDE Arduíno, referente ao link de acesso ao formulário. Abaixo se encontra o método GET (REST) + link do formulário + 'formResponse?ifq&entry.' + código no campo.
String textFix =
"GET /forms/d/e/1FAIpQLSdm6M_0mTVx_LKHLB1J3u_hjaag_hBtMfDHQlTIKe0EoatfsQ/formResponse?ifq&entry.CÓDIGO_DO_CAMPO=";
|
Após este procedimento temos a configuração da comunicação do ESP32 com o WiFi e do documento.
void setup()
{
Serial.begin(115200);//Inicia a comunicacao serial
WiFi.mode(WIFI_STA);//Habilita o modo estaçao
WiFi.begin("SUA REDE", "SUA SENHA");//Conecta na rede
delay(2000);//Espera um tempo para se conectar no WiFi
}
String toSend = textFix;//Atribuimos a String auxiliar na nova String que sera enviada
toSend += random(0, 501);//Adicionamos um valor aleatorio
toSend += "&submit=Submit HTTP/1.1";//Completamos o metodo GET para nosso formulario.
client.println(toSend);//Enviamos o GET ao servidor-
client.println("Host: docs.google.com");//-
client.println();//-
client.stop();//Encerramos a conexao com o servidor
Serial.println("Dados enviados.");//Mostra no monitor que foi enviado
Essas foram as etapas realizadas em laboratório, qualquer dúvida ou opinião, só comentar!
Até a próxima 👽💋
Até a próxima 👽💋









Comentários
Postar um comentário